Cursorを使ってみる



今更ながら、話題の AI 統合エディタ「Cursor」を使ってみたので、その体験をまとめてみた。
Cursor とは?
Cursor は AI 機能を搭載したコードエディタです。Visual Studio Code をベースに開発されており、ChatGPT など多くの大規模言語モデル(LLM)と連携して、AI とペアプログラミングができるようなツールになります。
ダウンロード方法
公式サイト1からダウンロードできます。
OS は Windows、macOS、Linux に対応していますが、自動で OS を検出してダウンロードボタンが表示されます。

インストール
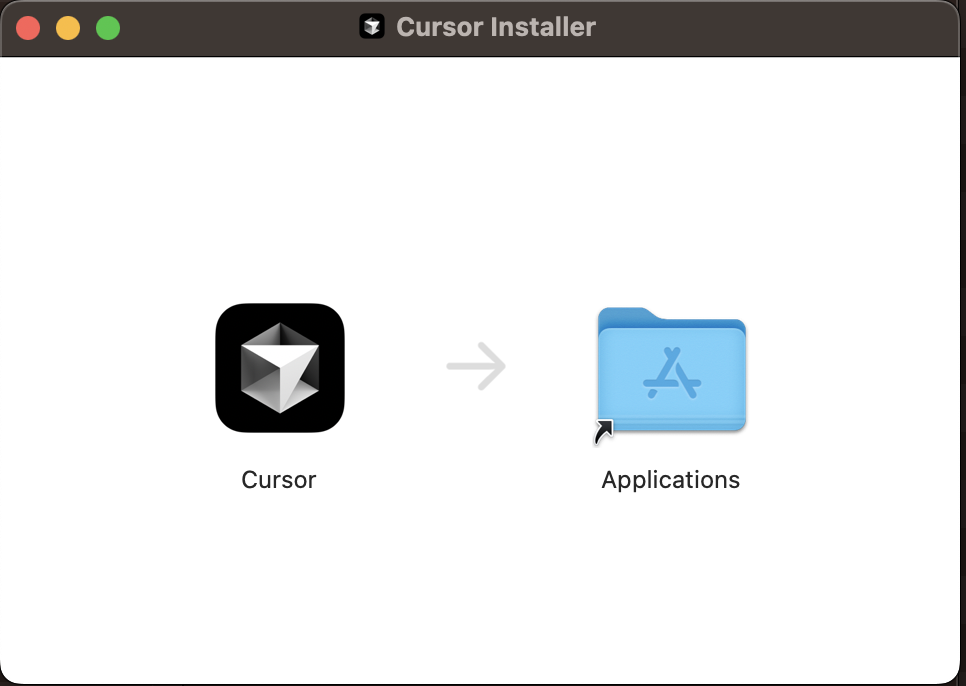
ダウンロードしたファイルを実行し、通常のアプリケーションと同様にインストールします。(以下の図は Mac での場合です)

初回設定
初回起動時に、VS Code を利用していた場合は利用していたプラグインなどをインポートできます。
価格
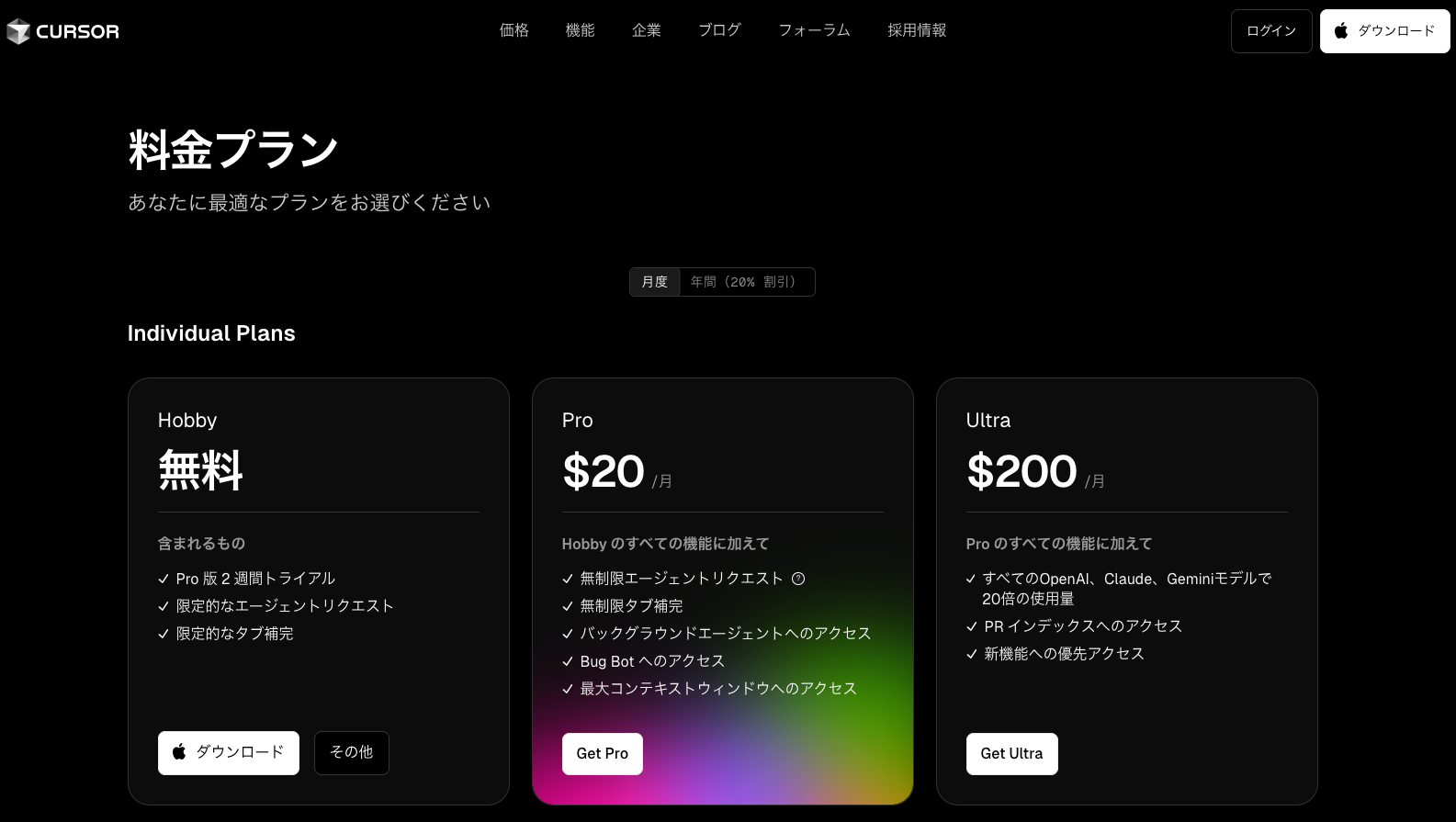
基本無料で使えますが、無料版の他にいくつか有料プラン2もあります。
エージェントの利用回数などで制限の差があるようです。

基本的な使用方法
AI チャット機能
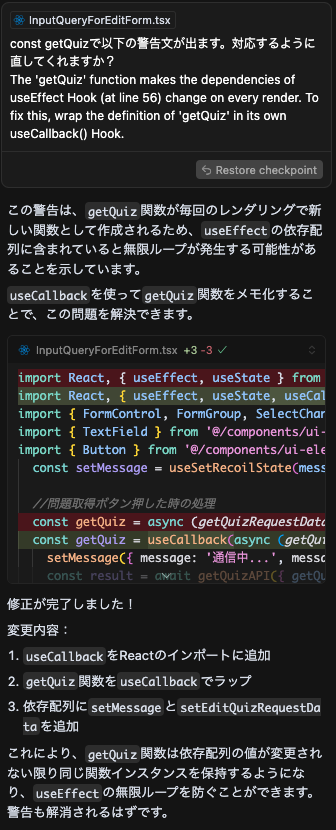
Ctrl+L(macOS ではCmd+L)で AI チャットパネルを開けます。ここでコードについて質問したり、実装方針を相談できます。
例えば「この React コンポーネントにローディング状態を追加したい」といった内容や、ログに出力される警告やエラーの内容を修正対応したいと入力して実行したら、AI が具体的なコード例を提示してくれます。

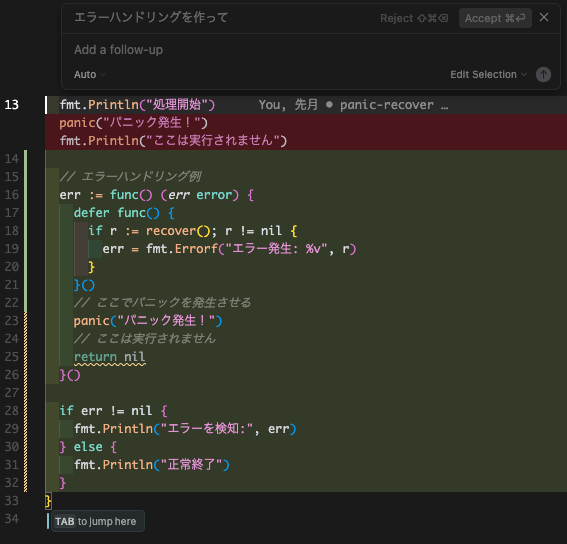
インライン編集
Ctrl+Kでインライン編集モードに入ります。コードの一部を選択して、指示を出すと修正対応してくれます。

より進んだ機能と活用テクニック
基本的な使い方をマスターしたら、以下の利用法も試してみることをお勧めします。
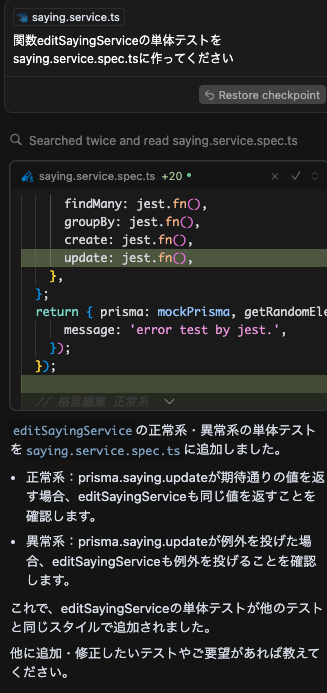
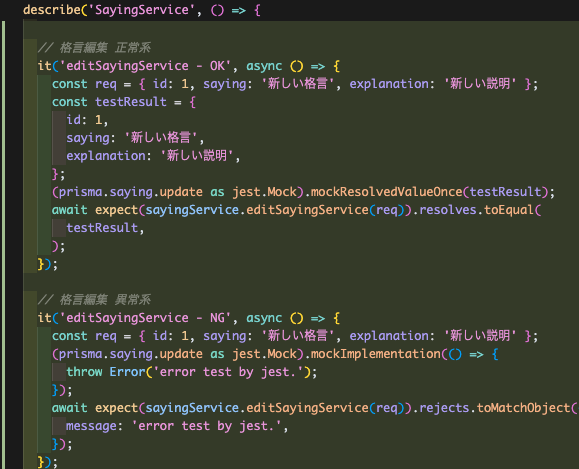
テスト駆動開発との組み合わせ
AI にコード生成を依頼する際、「テストも一緒に作成して」と指示することで、生成されたコードの品質を自動的に検証できます。これにより、単にコードを生成するだけでなく、動作保証も同時に得られます。


ログベースデバッグ
複雑なバグに遭遇した際の効果的なアプローチ:
- AI にログ追加を依頼 「コードにログを追加して、何が起こっているか詳細に把握できるようにして」
- ログ出力を収集 実際にコードを実行してログを取得
- ログ解析を依頼 「このログ出力を見て、問題の原因と解決策を教えて」
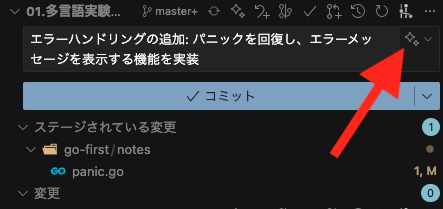
自動コミットメッセージ生成
ソース管理タブの光アイコンをクリックすると、変更内容を分析して適切なコミットメッセージを自動生成してくれます。

実際に使ってみた感想
良かった点
-
開発速度の向上
特に新しい技術やライブラリを使用する際、AI に実装例を聞きながら開発できるのは非常に効率的でした。 -
コードレビューの質向上
自分では気づかないようなベストプラクティスや潜在的な問題点を指摘してくれるため、コード品質が向上しました。 -
学習ツールとしての価値
なぜそのような実装にするのか、代替手段は何かなど、AI との対話を通じて学べることが多くありました。
気になった点
-
AI 依存のリスク
便利すぎて基礎的な実装能力が低下する可能性があります。特に初心者の方は注意が必要です。AI がコードを作成しても、コードが何をやっているかまで理解した方が良いです。 -
コスト面
本格的に使用するには月額料金が発生します。個人開発者には少し負担が大きいかもしれません。
AI を組み入れたエディタという事で、利用してみて技術の進歩を実感できる素晴らしいツールと感じました。特に以下のような開発者におすすめです。
- 新しい技術を積極的に取り入れたい方
- コードレビューの機会が少ないソロ開発者
- 開発効率を最大化したいチーム
一方で、基礎をしっかり身につけたい初心者や、オフライン環境で作業することが多い方は、従来のエディタと併用することを推奨します。
まだ利用できる細かい機能は満載だと思いますので、使いこなせるようになったら記載していきたいですね。